
Users of a particular web page are sometimes bothered with the font size especially when they have problems with eyesight. Yet, this problems can be solved through this Text Resizer.
Text Resizer enables your user to change the font size in your website. The script is easy and works in any web page. You just have to add to any page one of the CSS classes (on the element itself). This process changes the font size of the website depending on the setting clicked on.
It is important for every page to have a Text Resizer for users to configure their desired font-size of the text.
Directions:
First: Kindly add this code below to the HEAD section of your page.
This is the file for
<link href="css/style.css" rel="stylesheet" type="text/css" />(style.css)
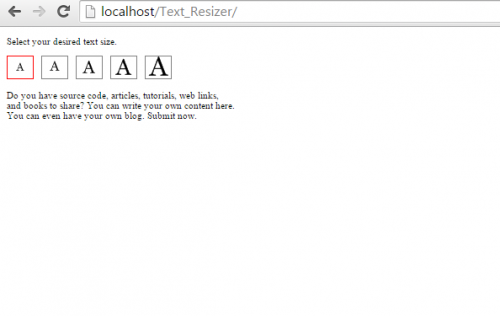
Second: Just simply add the control code to the BODY section of your page to toggle the size of the text, with 5 different text sizes offered.
This reference of 5 sample images used to controls the text size inside the sourcecode, which you can download below. Kindly click the ("Download Code").
How this script works?
This script works by applying to the document's in the element, the CSS class name specified in the text size control the user clicks on. The controls are simply links with a rel attribute pointing to the CSS class you want to apply in the document. We are here 5 sample controls:
By clicking the first control, it applies the CSS class x_small to the
<HTML> element of your page and other controls. Which defines the CSS classes referenced by your controls:
And that's all!!! The user can set his/her desired font-size document of a current site using the controls.
I hope this simple work, may help you in your project.
Practice, and enjoy coding!!!
Practice, and enjoy coding!!!

Write Comment...
EmoticonEmoticon